DDPageControl, a custom UIPageControl
UIPageControl, the sibling of any UIScrollView with paging enabled is a widely used control (Apple uses it in many of their apps, Weather, Safari, even to scroll between screens in iOS).
However, when building an app, designers are rarely happy with the standard UIPageControl and often prefer a slight variant of it (changing the color of the indicators, their size, etc..). Unfortunately, UIPageControl is not customizable at all and you have to stick with the 4px-diameter indicators, 12px-spacing, white-on and gray-off if you want to use it.
Building your own page control is however not hard and that's what I decided to do: here comes DDPageControl! My first requirement was to replicate exactly the features of UIPageControl and add some additional properties for its customization. This way, you can easily replace any existent UIPageControl with a DDPageControl and it will work out of the box without any change. Obviously, if you do not set any additional properties, you will have the same look and feel as the original UIPageControl. However, DDPageControl adds the following properties:
@property (nonatomic,retain) UIColor *onColor ;
@property (nonatomic,retain) UIColor *offColor ;
@property (nonatomic) CGFloat indicatorDiameter ;
@property (nonatomic) CGFloat indicatorSpace ;
@property (nonatomic) DDPageControlType type ;
This way, you can easily customize the color of the indicators by setting the properties onColor and offColor. onColor is the color of a single dot representing the current page and offColor are all other dots. You can obviously also pass an alpha channel in your UIColor giving the opportunity to achieve a very nice look!
indicatorDiameter is a property you can set to define the size of any dot. indicatorSpace is the spacing between two dots.
Eventually, the type property can be any of the following defined in the enum:
typedef enum
{
DDPageControlTypeOnFullOffFull = 0,
DDPageControlTypeOnFullOffEmpty = 1,
DDPageControlTypeOnEmptyOffFull = 2,
DDPageControlTypeOnEmptyOffEmpty = 3,
}
DDPageControlType ;
It defines the general look of on and off dots: full or empty.
The code can be found on GitHub in my repository: DDPageControl.
The DDPageControl class is the one you want to import in your project to use it. However, DDPageControlViewController can also be helpful since it gives an example of how to use the page control along with a classic UIScrollView, above all how to set the current page in your scrollViewDidScroll and scrollViewDidEndScrollingAnimation methods. In particular, using defersCurrentPageDisplay set to YES and calling updateCurrentPageDisplay once the animation is terminated is an optimal way to obtain a smooth transition of the page control when animated the UIScrollView. This not only apply to DDPageControl but more generally to any UIPageControl.
Following are some example of what you can obtain by setting the properties as stated.
Screen D was obtained with the following code:
[pageControl setType: DDPageControlTypeOnFullOffEmpty] ;
[pageControl setOnColor: [UIColor colorWithWhite: 0.9f alpha: 1.0f]] ;
[pageControl setOffColor: [UIColor colorWithWhite: 0.7f alpha: 1.0f]] ;
[pageControl setIndicatorDiameter: 15.0f] ;
[pageControl setIndicatorSpace: 15.0f] ;

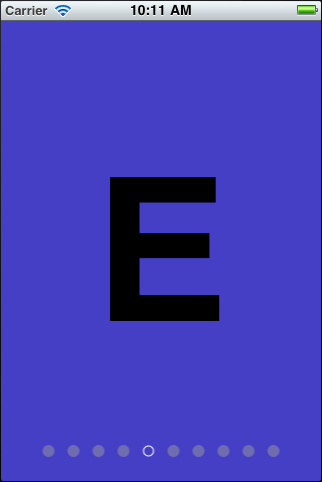
Screen E was obtained with the following code:
[pageControl setType: DDPageControlTypeOnEmptyOffFull] ;
[pageControl setOnColor: [UIColor colorWithWhite: 1.0f alpha: 1.0f]] ;
[pageControl setOffColor: [UIColor colorWithWhite: 0.7f alpha: 0.5f]] ;
[pageControl setIndicatorDiameter: 10.0f] ;
[pageControl setIndicatorSpace: 15.0f] ;

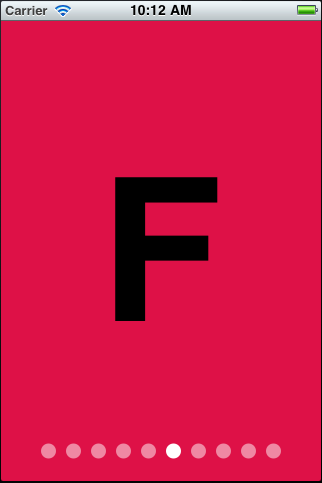
Screen F was obtained with the following code:
[pageControl setType: DDPageControlTypeOnFullOffFull] ;
[pageControl setOnColor: [UIColor colorWithWhite: 1.0f alpha: 1.0f]] ;
[pageControl setOffColor: [UIColor colorWithWhite: 1.0f alpha: 0.5f]] ;
[pageControl setIndicatorDiameter: 13.0f] ;
[pageControl setIndicatorSpace: 10.0f] ;